Eigene Karten mit Openstreetmap zeichnen - schön, offen, interaktiv

Die Wegbeschreibung zum Grillplatz, die Übersicht besonderer Gebäude im eigenen Viertel oder die Visualisierung der Radtour durch die Anden – manche Information lassen sich am besten vermitteln, indem man sie auf einer Karte platziert.
Openstreetmap ist eine ideale Basis für solche Vorhaben: offen, datenschutzfreundlich und nicht-kommerziell. Mit dem einsteigerfreundlichen Webdienst Umap (open source) kann jeder OSM für eigene Karten nutzen. Entwickelt hat Umap Yohan Boniface.
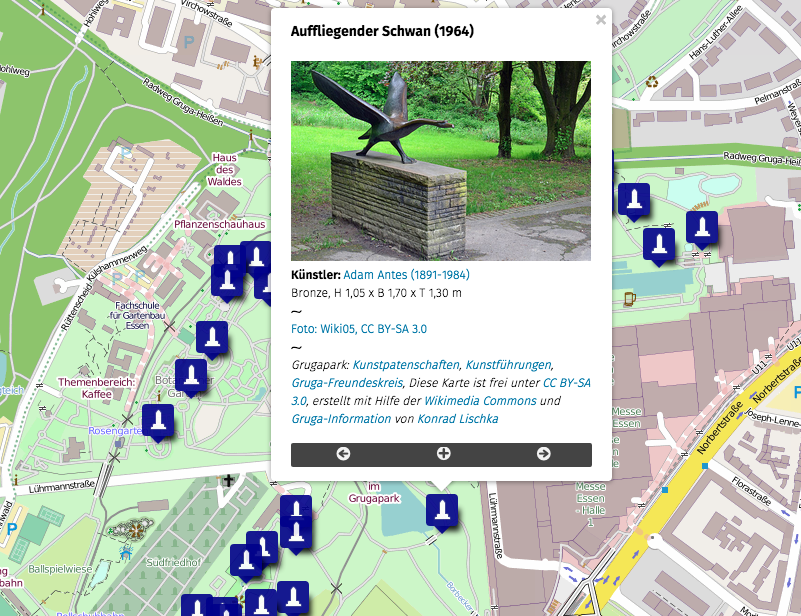
Hier ein Einstieg ins Kartenzeichnen mit Umap. Ich habe die Übersicht der Kunstwerke im Essener Grugapark oben mit Umap erstellt. Und zwar so:
1. Umap-Instanz wählen
Umap läuft auf einigen Servern, zum Beispiel bei Openstreetmap Schweiz und Openstreetmap Frankreich. Das Openstreetmap-Login (hier anmelden) nutzt man zugleich als Umap-Zugang.
2. Diashow aktivieren

Auf meiner Karte sind die Standorte von gut 40 Kunstwerken im Essener Grugapark eingezeichnet, samt Fotos aus den Wikimedia Commons und Verweisen zu Wikipedia-Artikeln in den Pop-Ups zu den Standorten. Da bietet es sich an, dass Nutzer nicht jedes Kunstwerk einzeln anklicken müssen, sondern wie in einer Bildergallerie durchklicken oder aus einer Liste aller Denkmäler wählen können.
Das ist mit Umap leicht zu machen: Man aktiviert dazu die Option Diashow (unter Karteneigenschaften bearbeiten, das vierte Icon von unten in der Spalte rechts). 5000 Millisekunden als Wechselzeit zwischen den Elementen sind gemächlich genug, automatisch starten muss das in meinem Fall nicht unbedingt. Wenn die Nutzer alle Elemente durchlaufen lassen wollen, können sie das auch mit dem Pfeiltasten unten rechts.
3. Pop-ups platzieren
Solange man nicht mit importierten Daten (Umap nimmt alles, geojson usw.) arbeitet, ist Umap grafisch steuerbar. Wo man einen Marker hinsetzt, bleibt er auch. Wo man auf der Karte eine Linie zieht, bleibt sie auch. Hilfreich ist es natürlich, dass man bei einzelnen Elementen die Koordination auch nachträglich ändern kann (sollte man präzise finden).
4. Fotos und Links einfügen

Ein wichtiges Element für die Gestaltung der Pop-ups ist allerdings nicht so eingängig visuell umgesetzt: Wer Fotos und Links einfügen oder Schrift fetten will, muss das im Text auszeichnen. Die wichgisten Elemente im Überblick:
Link mit Text: [[http://beispiel.com|Text für den Link]]
Bild: {{http://bild.url.com}}
Bild mit benutzerdefinierter Breite (in Pixel): {{http://bild.url.com|Breite}}
Iframe: {{{http://iframe.url.com}}}
Iframe mit benutzerdefinierter Höhe (in Pixel): {{{http://iframe.url.com|Höhe}}}
Ein Stern für Kursiv
Zwei Sterne für Fett
Eine Raute für große Überschrift
Zwei Rauten für mittlere Überschrift
Drei Rauten für kleine Überschrift
Ich habe die Fotos der Kunstwerke im Grugapark für meine Karte bei Wikimedia Commons gefunden, sie sind unter einer freien Lizenz nutzbar. Wer nach Material sucht: hier finden und teilen.


