Schicke Infografiken mit Highcharts

Die norwegische Firma Highcharts verschenkt schon seit langem für nicht-kommerzielle Projekte ihre Bibliothek, mit der man via Javascript Daten außerordentlich schick visualisieren kann. Eine grafische Benutzeroberfläche fehlte bislang, wie sie etwa Datawrapper bietet. Das ändert sich: Derzeit ist ein browserbasierter Dienst von Highcharts in der Beta gratis, der ganz ähnlich wie der Datawrapper funktioniert, aber schon jetzt mehr Funktionen zum Visualisieren bietet. Das funktioniert leicht: Daten rein (pasten, CSV hochladen, Google-Tabelle einbinden) und los. Ach ja: Man kann jede Visualisierung als Vektorgrafik herunterladen, als PNG usw. selbstverständlich auch.
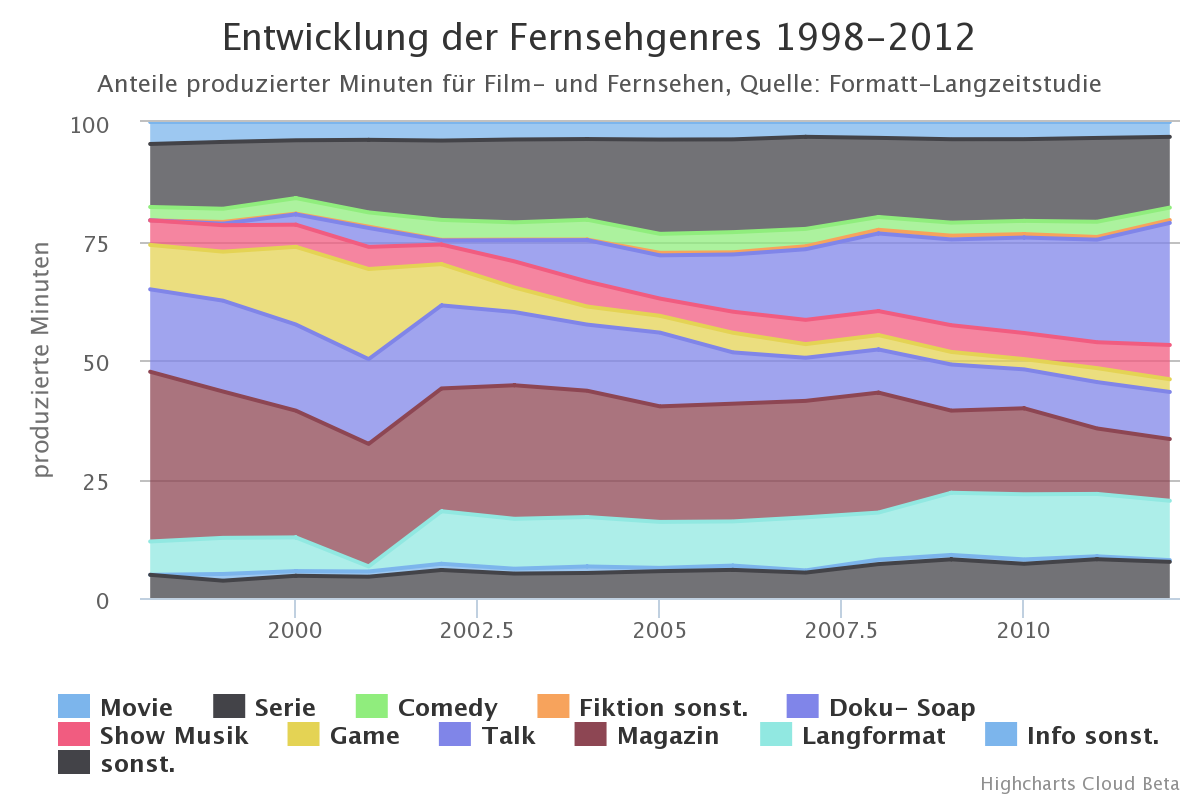
Hier drei Beispiele: Die ersten zeigen, wie man im Zeitverlauf Verteilungen visualisieren kann, hier die Menge der fürs Fernsehen produzierten Minuten in bestimmten Genres aus Deutschland (Daten aus der Formatt-Langzeitstudie).
Man kann den Fokus auf die Veränderungen des Anteils an der Grundgesamtheit legen – was die TV-Magazine an produzierten Minuten verloren haben, haben die Doku-Soaps gewonnen:
Man kann aber auch die absolute Menge visualisieren – 2007 gab es offenbar den Peak der TV-Produktion, dann ging es mit der Wirtschaft runter und mit den Sendeminuten auch:
Und BIP-Veränderungen sind in Pseudo-3D doch immer schöner:


